Cara Membuat Gradient Kostum Menggunakan Photoshop CC
Photoshop CC adalah alat yang hebat untuk membuat gradien. Dengan hanya memadukan dua warna bersama, kita dapat menambahkan beberapa "pop" visual ke gambar kita. Photoshop memiliki beberapa opsi bawaan untuk ini, tetapi bagaimana jika kita ingin membuat gradien dari awal?
Di artikel ini, kami akan memandu kita melalui cara membuat gradien khusus menggunakan Photoshop CC dalam empat langkah sederhana.
Langkah 1: Siapkan Kanvas kita
Pertama, buka Photoshop CC. Untuk tutorial ini kita tidak perlu templat khusus, jadi kami bisa menggunakan ukuran kanvas default Photoshop.
Setelah kita membuka kanvas, pastikan alat Gradient kita aktif, terlihat di sini disorot dengan warna merah. Setelah aktif, pilih dua warna yang kita inginkan dalam gradien kita, gunakan carikan warna kita di bagian bawah bilah alat. Untuk tutorial ini kita akan menggunakan warna biru terang dan ungu, untuk menciptakan tampilan "neon".
Langkah 2: Menggunakan Gradient Editor
Untuk menyesuaikan gradien kita, pergi ke sudut kiri atas ruang kerja kita dan klik dua kali pada bilah warna untuk mengakses Gradient Editor kita. The Gradient Editor adalah alat yang ampuh, sederhana dan toko serba ada untuk semua kebutuhan kustomisasi kita.
Di bagian atas editor kita akan melihat deretan Preset yang datang dengan Photoshop CC. Di sepanjang sisi kanan editor adalah opsi untuk Muat, Simpan, dan buat gradien baru. Di bagian bawah editor adalah alat untuk menyesuaikan gradien kita.
Ada dua gaya gradien yang dapat kita buat. Yang pertama yang akan kita desain disebut gradien padat. kita dapat melihat opsi ini di menu tarik-turun yang bertuliskan Gradient Type: Solid di tengah editor. Pastikan opsi ini dipilih sebelum kita mulai.
Langkah 3: Buat Gradien Padat
Transisi gradien default Photoshop antara dua warna, tetapi bagaimana jika kita ingin beralih di antara tiga? Untuk melakukan ini, klik pada salah satu Color Stop yang terletak di ujung kiri dan kanan slider warna. Untuk tutorial ini, kami akan menyesuaikan Pemberhentian Warna kiri dengan menyeretnya ke tengah bilah. Tempat duduknya adalah tempat warna ketiga saya akan berbaur dengan yang lain.
Untuk memilih warna ketiga, klik dua kali pada Color Stop. Ini akan membuka Color Picker kita dan memungkinkan kita untuk memilih rona pilihan kita. Setelah dipilih, klik OK. Photoshop akan menambahkan warna ketiga ke slider kita.
Warna-warna ini terlihat bagus, tetapi bagaimana jika kita ingin menyesuaikan di mana mereka berbaur pada halaman, bukannya perpecahan tiga arah yang genap? Untuk melakukan ini, klik dan seret Midpoint Warna kita melintasi slider, untuk mengubah rasio kita.
kita juga dapat mengatur Kelancaran tentang bagaimana kita memadukan warna-warna ini menjadi satu. Untuk tutorial ini saya akan menjaga kelancaran hingga 100 persen, tetapi jika kita ingin tampilan "choppier" tarik slider itu ke persentase yang lebih kecil.
Selanjutnya, klik OK untuk keluar dari Gradient Editor. Lalu pergi ke tombol gaya gradien kita, ditemukan di sudut kiri atas ruang kerja kita di sebelah bilah warna kita. Ada lima gaya berbeda yang bisa kita gunakan, tetapi semuanya bekerja dengan cara yang sama.
Untuk menerapkannya pada gambar kita, klik pada jenis gradien pilihan kita, lalu klik dan seret melintasi halaman kita. Saat kita melepaskan, Photoshop akan menerapkan gradien ke arah yang kita tunjukkan.
Cobalah Berbagai Jenis Gradien Jenis gradien pertama
Yang akan kita coba adalah Linear Gradient, yang terlihat cukup standar.
kita juga dapat mencoba Radial Gradient, yang terlihat seperti cahaya dari sorotan. Saya pribadi menggunakan gradien jenis ini untuk membuat "cahaya" yang kita lihat di sekitar bintang di ruang angkasa.
Gradien reflektif bagus untuk permukaan cair dan matahari terbenam.
Diamond Gradients adalah jenis yang funky, tetapi mereka dapat digunakan sebagai sorotan sorotan atau tepi reflektif pada batu permata.
Ini semua yang harus kita lakukan untuk membuat gradien padat yang disesuaikan di Photoshop. Keduanya sangat sederhana dan mudah diingat. Namun, sebelum kita menyelesaikan tutorial ini, ada satu lagi gradien yang dapat kita buat. Ini disebut gradien Noise dan kami akan menyentuhnya sebentar.
Langkah 4: Buat Gradient Kebisingan
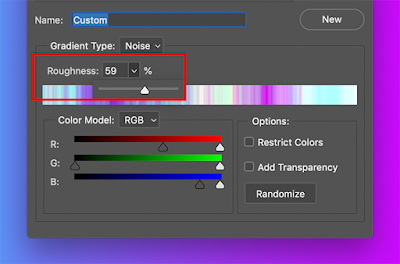
Untuk membuat gradien Noise, klik dua kali pada bilah warna kita untuk mengakses Gradient Editor kita. Di sebelah Gradient Type, klik menu dropdown untuk memilih Noise. kita akan segera melihat slider warna baru muncul di bagian bawah editor kita, bersama dengan dua bagian untuk menyesuaikan Roughness dan Color Model.
Di bawah Color Model, ada tiga slider untuk saluran warna individual. Dengan menggeser marker di sepanjang masing-masing saluran, kita dapat menyesuaikan berapa banyak warna yang muncul di gradien kita, apa warnanya, dan kecerahannya.
kita juga dapat menyesuaikan kontras antara warna-warna ini dengan menggunakan Roughness. Persentase kekasaran yang tinggi berarti bahwa gradien akan memiliki garis warna yang sangat berbeda. Persentase rendah berarti bahwa warna akan dicampur.
Setelah spesifikasi ini dikalibrasi, klik OK untuk keluar dari Gradient Editor. Pilih gaya gradien kita di sudut kiri ruang kerja kita, lalu klik dan seret alat gradien kita di kanvas kita untuk memeriksa hasil yang berbeda.
kita akan segera melihat bahwa gradien noise terlihat sangat berbeda dari yang solid. Radial Gradient adalah contoh yang baik untuk ini.
Cara Menyimpan Gradien kita sebagai Prasetel
Katakanlah kita benar-benar menyukai gradien yang kita buat dan kita ingin menggunakannya lagi pada gambar lain. Untuk melakukan ini, buka Gradient Editor> New. Ini akan menambahkan contoh baru ke gradien yang kita buat di jendela Preset.
Setelah kita membuat contoh, klik Simpan. Beri gradien baru nama yang bermakna, lalu klik Simpan lagi.
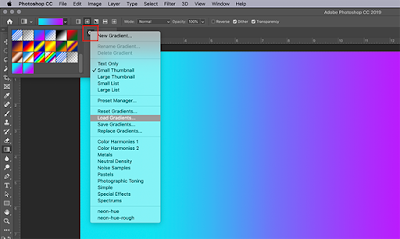
Sekarang setelah preset kita disimpan, bagaimana kita mengaksesnya untuk proyek lain? Pastikan alat Gradient kita aktif, lalu klik pada bilah warna untuk mengakses jendela Preset. Setelah itu, klik pada ikon "gear", terlihat di sini dengan warna merah.
Selanjutnya, klik Muat Gradien. Ini akan memunculkan daftar gradien kita, tempat kita dapat memilih contoh kustom kita. Setelah dipilih, klik OK.
Kustomisasi Alat kita di Photoshop CC
Sekarang setelah kita tahu cara membuat gradien khusus di Photoshop, kita siap memulai. Tetapi gradien bukan satu-satunya alat yang dapat kita sesuaikan menggunakan program ini. Untungnya, kami sebelumnya telah menjelaskan cara membuat kuas khusus di Photoshop CC. Cara Membuat Efek Tekstur Pada Gambar di Photoshop CC
Di artikel ini, kami akan memandu kita melalui cara membuat gradien khusus menggunakan Photoshop CC dalam empat langkah sederhana.
Langkah 1: Siapkan Kanvas kita
Pertama, buka Photoshop CC. Untuk tutorial ini kita tidak perlu templat khusus, jadi kami bisa menggunakan ukuran kanvas default Photoshop.
Setelah kita membuka kanvas, pastikan alat Gradient kita aktif, terlihat di sini disorot dengan warna merah. Setelah aktif, pilih dua warna yang kita inginkan dalam gradien kita, gunakan carikan warna kita di bagian bawah bilah alat. Untuk tutorial ini kita akan menggunakan warna biru terang dan ungu, untuk menciptakan tampilan "neon".
Langkah 2: Menggunakan Gradient Editor
Di bagian atas editor kita akan melihat deretan Preset yang datang dengan Photoshop CC. Di sepanjang sisi kanan editor adalah opsi untuk Muat, Simpan, dan buat gradien baru. Di bagian bawah editor adalah alat untuk menyesuaikan gradien kita.
Ada dua gaya gradien yang dapat kita buat. Yang pertama yang akan kita desain disebut gradien padat. kita dapat melihat opsi ini di menu tarik-turun yang bertuliskan Gradient Type: Solid di tengah editor. Pastikan opsi ini dipilih sebelum kita mulai.
Langkah 3: Buat Gradien Padat
Transisi gradien default Photoshop antara dua warna, tetapi bagaimana jika kita ingin beralih di antara tiga? Untuk melakukan ini, klik pada salah satu Color Stop yang terletak di ujung kiri dan kanan slider warna. Untuk tutorial ini, kami akan menyesuaikan Pemberhentian Warna kiri dengan menyeretnya ke tengah bilah. Tempat duduknya adalah tempat warna ketiga saya akan berbaur dengan yang lain.
Untuk memilih warna ketiga, klik dua kali pada Color Stop. Ini akan membuka Color Picker kita dan memungkinkan kita untuk memilih rona pilihan kita. Setelah dipilih, klik OK. Photoshop akan menambahkan warna ketiga ke slider kita.
Warna-warna ini terlihat bagus, tetapi bagaimana jika kita ingin menyesuaikan di mana mereka berbaur pada halaman, bukannya perpecahan tiga arah yang genap? Untuk melakukan ini, klik dan seret Midpoint Warna kita melintasi slider, untuk mengubah rasio kita.
kita juga dapat mengatur Kelancaran tentang bagaimana kita memadukan warna-warna ini menjadi satu. Untuk tutorial ini saya akan menjaga kelancaran hingga 100 persen, tetapi jika kita ingin tampilan "choppier" tarik slider itu ke persentase yang lebih kecil.
Selanjutnya, klik OK untuk keluar dari Gradient Editor. Lalu pergi ke tombol gaya gradien kita, ditemukan di sudut kiri atas ruang kerja kita di sebelah bilah warna kita. Ada lima gaya berbeda yang bisa kita gunakan, tetapi semuanya bekerja dengan cara yang sama.
Untuk menerapkannya pada gambar kita, klik pada jenis gradien pilihan kita, lalu klik dan seret melintasi halaman kita. Saat kita melepaskan, Photoshop akan menerapkan gradien ke arah yang kita tunjukkan.
Cobalah Berbagai Jenis Gradien Jenis gradien pertama
Yang akan kita coba adalah Linear Gradient, yang terlihat cukup standar.
kita juga dapat mencoba Radial Gradient, yang terlihat seperti cahaya dari sorotan. Saya pribadi menggunakan gradien jenis ini untuk membuat "cahaya" yang kita lihat di sekitar bintang di ruang angkasa.
Jika kita menginginkan tepi cahaya yang keras, Angle Gradient adalah pilihan yang sangat bagus.
Gradien reflektif bagus untuk permukaan cair dan matahari terbenam.
Diamond Gradients adalah jenis yang funky, tetapi mereka dapat digunakan sebagai sorotan sorotan atau tepi reflektif pada batu permata.
Ini semua yang harus kita lakukan untuk membuat gradien padat yang disesuaikan di Photoshop. Keduanya sangat sederhana dan mudah diingat. Namun, sebelum kita menyelesaikan tutorial ini, ada satu lagi gradien yang dapat kita buat. Ini disebut gradien Noise dan kami akan menyentuhnya sebentar.
Langkah 4: Buat Gradient Kebisingan
Di bawah Color Model, ada tiga slider untuk saluran warna individual. Dengan menggeser marker di sepanjang masing-masing saluran, kita dapat menyesuaikan berapa banyak warna yang muncul di gradien kita, apa warnanya, dan kecerahannya.
kita juga dapat menyesuaikan kontras antara warna-warna ini dengan menggunakan Roughness. Persentase kekasaran yang tinggi berarti bahwa gradien akan memiliki garis warna yang sangat berbeda. Persentase rendah berarti bahwa warna akan dicampur.
Setelah spesifikasi ini dikalibrasi, klik OK untuk keluar dari Gradient Editor. Pilih gaya gradien kita di sudut kiri ruang kerja kita, lalu klik dan seret alat gradien kita di kanvas kita untuk memeriksa hasil yang berbeda.
kita akan segera melihat bahwa gradien noise terlihat sangat berbeda dari yang solid. Radial Gradient adalah contoh yang baik untuk ini.
Cara Menyimpan Gradien kita sebagai Prasetel
Katakanlah kita benar-benar menyukai gradien yang kita buat dan kita ingin menggunakannya lagi pada gambar lain. Untuk melakukan ini, buka Gradient Editor> New. Ini akan menambahkan contoh baru ke gradien yang kita buat di jendela Preset.
Setelah kita membuat contoh, klik Simpan. Beri gradien baru nama yang bermakna, lalu klik Simpan lagi.
Sekarang setelah preset kita disimpan, bagaimana kita mengaksesnya untuk proyek lain? Pastikan alat Gradient kita aktif, lalu klik pada bilah warna untuk mengakses jendela Preset. Setelah itu, klik pada ikon "gear", terlihat di sini dengan warna merah.
Selanjutnya, klik Muat Gradien. Ini akan memunculkan daftar gradien kita, tempat kita dapat memilih contoh kustom kita. Setelah dipilih, klik OK.
Kustomisasi Alat kita di Photoshop CC
Sekarang setelah kita tahu cara membuat gradien khusus di Photoshop, kita siap memulai. Tetapi gradien bukan satu-satunya alat yang dapat kita sesuaikan menggunakan program ini. Untungnya, kami sebelumnya telah menjelaskan cara membuat kuas khusus di Photoshop CC. Cara Membuat Efek Tekstur Pada Gambar di Photoshop CC